Tutorial Android Studio - Calculadora Android en 10 Pasos
1. Tener instalado lo siguiente:
- Android Studio, descarga la ultima versión de aquí y escoja uno para tu sistema operativo.
- JDK: (Java Development Kit), descarga la ultima versión de aquí
2. Abrir Android Studio y escoger New Project...
 |
4. En esta pantalla escoger un icono en el label image file, dar click en next, next, next y esperar a que el IDE se muestre para empezar la programación.
5. En esta pantalla unos de los archivos más importantes son:
- AndroidManifest.xml.- Propiedades de la aplicación, aquí puedes, desde cambiar el nombre a la aplicación hasta otorgarle permisos a la aplicación para que pueda usar internet, gps etc.
- MainActivity.java.- Esta es nuestra clase java, contiene toda la lógica.
- activity_main.xml.- El layout, es decir este archivo es la pantalla de la aplicación.
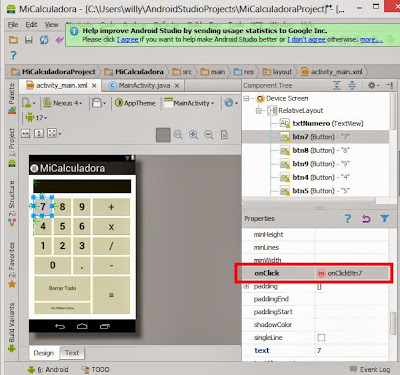
6. Abrimos activity_main.xml usar la vista diseño para empezar a dibujar la calculadora arrastrando los controles, (al inicio es un poco difícil el hacer que los controles se posicionen donde uno quiere) se usó un TextView que mostrará el resultado del cálculo y los demás son Buttons. Debe quedar algo como esto:
7. Abrir MainActivity.java y programar la lógica:
Se crean métodos para cada botón. ( no olvidar importar las librerías necesarias)
package com.example.micalculadora;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
Double numero1,numero2,resultado;
String operador;
public void onClickIgual(View miView)
{
TextView tv = (TextView) findViewById(R.id.txtNumero) ;
numero2 = Double.parseDouble(tv.getText().toString());
if(operador.equals("+"))
{
resultado= numero1+numero2;
}
else if(operador.equals("-"))
{
resultado= numero1-numero2;
}
else if(operador.equals("*"))
{
resultado= numero1*numero2;
}
else if(operador.equals("/"))
{
resultado= numero1/numero2;
}
tv.setText(resultado.toString());
}
public void onClickSuma(View miView)
{
operador="+";
onClickOperacionCapturaNumero1(miView);
}
public void onClickResta(View miView)
{
operador="-";
onClickOperacionCapturaNumero1(miView);
}
public void onClickMultiplicacion(View miView)
{
operador="*";
onClickOperacionCapturaNumero1(miView);
}
public void onClickDivision(View miView)
{
operador="/";
onClickOperacionCapturaNumero1(miView);
}
public void onClickOperacionCapturaNumero1(View miView)
{
TextView tv = (TextView) findViewById(R.id.txtNumero) ;
numero1 = Double.parseDouble(tv.getText().toString());
tv.setText("");
}
public void onClickLimpia(View miView)
{
numero1=0.0;
numero2=0.0;
TextView tv = (TextView) findViewById(R.id.txtNumero) ;
tv.setText("");
}
public void onClickBtn1(View miView)
{
TextView tv = (TextView) findViewById(R.id.txtNumero) ;
tv.setText(tv.getText() + "1");
}
public void onClickBtn2(View miView)
{
TextView tv = (TextView) findViewById(R.id.txtNumero) ;
tv.setText(tv.getText() + "2");
}
public void onClickBtn3(View miView)
{
TextView tv = (TextView) findViewById(R.id.txtNumero) ;
tv.setText(tv.getText() + "3");
}
public void onClickBtn4(View miView)
{
TextView tv = (TextView) findViewById(R.id.txtNumero) ;
tv.setText(tv.getText() + "4");
}
public void onClickBtn5(View miView)
{
TextView tv = (TextView) findViewById(R.id.txtNumero) ;
tv.setText(tv.getText() + "5");
}
public void onClickBtn6(View miView)
{
TextView tv = (TextView) findViewById(R.id.txtNumero) ;
tv.setText(tv.getText() + "6");
}
public void onClickBtn7(View miView)
{
TextView tv = (TextView) findViewById(R.id.txtNumero) ;
tv.setText(tv.getText() + "7");
}
public void onClickBtn8(View miView)
{
TextView tv = (TextView) findViewById(R.id.txtNumero) ;
tv.setText(tv.getText() + "8");
}
public void onClickBtn9(View miView)
{
TextView tv = (TextView) findViewById(R.id.txtNumero) ;
tv.setText(tv.getText() + "9");
}
public void onClickBtn0(View miView)
{
TextView tv = (TextView) findViewById(R.id.txtNumero) ;
tv.setText(tv.getText() + "0");
}
public void onClickBtnPunto(View miView)
{
TextView tv = (TextView) findViewById(R.id.txtNumero) ;
tv.setText(tv.getText() + ".");
}
}
9. Correr la aplicación con shift + F10 o usando el icono respectivo. El IDE te dirá que necesitas un emulador, dar en launch emulator y escoger androidAVD o si ya tienes uno ejecutandose solo debes escogerlo en choose a running device. Esperar a que se cargue el emulador, solo el emulador consume 512mb de ram por default (se puede configurar).
Si no tienes un emulador, agregalo en Tools/Android/AVD Manager y configurarlo de la siguiente manera:
- AVD: android virtual device
- seleccionar por default el tamaño 3.4 240 x 432
- dar en start.
- seleccionar la maquina virtual y clic en start
 |
| Escoger el emulador |
 |
| Ejecutar la aplicación desde el emulador |
10. En el emulador ejecuta la aplicación MiCalculadora, búscala con el icono que seteamos y pruebala.
Pasar la APK a un teléfono o tablet android:
La apk la encuentras en el directorio del proyecto, ejemplo:C:\Users\willy\AndroidStudioProjects\MiCalculadoraProject\MiCalculadora\build\apk\MiCalculadora-debug-unaligned.apk
Descarga la Fuente desde mi gdrive dando click AQUI





Muy buen ejemplo, aunque sería más funcional sobreescribir el metodo onClick y capturar el id del view, me explico:
ResponderEliminar@Override
public void onClick(View v){
switch(v.getId()){
case R.id.botonsumar:
//sumar
break;
}
}
De esa manera se administra mejor los onClick de los botones.
Buena aportación, gracias
EliminarCalculadora En Android >>>>> Download Now
Eliminar>>>>> Download Full
Calculadora En Android >>>>> Download LINK
>>>>> Download Now
Calculadora En Android >>>>> Download Full
>>>>> Download LINK Nh
No encuentro la implementación para el botón punto
ResponderEliminarBuenas, soy novato en esto y quería ver si me podríais resolver un problema que tengo. He copiado el texto de MainActivity.java pero me sale cannot resolve symbol "txtNumero"y lo mismo pasa con "main". ¿Hay alguna forma de solucionarlo importando alguna otra clase o me faltará algún archivo para android.......?
ResponderEliminarMuchas gracias
Verifica que el nombre del control txtNumero sea el mismo que en el layout
EliminarMuy buen aporte, pero al momento de colocar el punto genera un error, cerrandose la aplicacion a que se debe esto???
ResponderEliminarSi, es porque no está programado el controlador del evento onClick en la clase MainActivity.java, se me olvidó colocarlo, aquí está:
Eliminarpublic void onClickBtnPunto(View miView)
{
TextView tv = (TextView) findViewById(R.id.txtNumero) ;
tv.setText(tv.getText() + ".");
}
Mira carnal, si vas a enseñar, enseña bien! no me sirve y es para la escuela, tengo que sacar para la papa, luego que come mi esposa y mi amante, pues oyeme!
ResponderEliminar:3 :* <3
jajaja xD ok! para la próxima lo haré mejor explicado.
EliminarBuenas! William muy bueno tu aporte. Te consulto lo siguiente, ¡se puedo programar un botón para que no haga nada? Por ejemplo el que el 6 no funcione de tal forma que al ingresar 106 registre solo el 10.
ResponderEliminarSaludos, y gracias
Este comentario ha sido eliminado por el autor.
ResponderEliminarmuy buen aporte! pero creo q seria mucho mejor expresado en un video!!
ResponderEliminarHola, tengo un problema, es que la calculadora deja pinar mas de 1 punto
ResponderEliminarEs decir: 1.2...3.4. Y así.
public void onClickBtnPunto(View miView)
Eliminar{
TextView tv = (TextView) findViewById(R.id.txtNumero);
if(!tv.getText().toString().contains(".")){
tv.setText(tv.getText() + ".");
}
}
Con este if, si el textView contiene un punto "." ya no podrás introducir otro
Muy buen aporte, excelente
ResponderEliminarhola...me parece que debiste explicar mas el codigo
ResponderEliminarVeo comentarios negativos, pero esto de la programación no es nada fácil de explicar! Gracias por el aporte viejo
ResponderEliminarcolegas la calculadora da resultado en decimal para cambiarlo a entero es int pero como seria por q al modificar se daña todo
ResponderEliminarprimero debes cambiar en valor de las variables auxiliares de double a int
Eliminarluego cuando haces la conversion de string a double en esta linea numero2 = Double.parseDouble(tv.getText().toString()); lo debes hacer es a entero seria algo como numero2 = Integer.parseInt(tv.getText().toString());
gracias por el aporte, me ayudo a aclarar dudas de ejecucion, la verdad esta simple pero muy practico y facil de entender.
ResponderEliminardisculpen el onClickOperacionCapturaNumero1 a que boton le corresponde ese nombre, o como funciona????
ResponderEliminara corresponde a los botones de suma, resta, multiplicación y división, solo se encarga de capturar y guardar en una variable (numero1) lo que se encuentra en el display de la calculadora. Esto sirve para posteriormente al presionar el botón "=" se realice la operación con las variables numero1 y numero2
EliminarComo hago que la calculadora en el TextView comience desde cero, y cuando se inserte un valor se quite y ponga el valor predeterminado? :c
ResponderEliminarComo hago que la calculadora en el TextView comience desde cero, y cuando se inserte un valor se quite y ponga el valor predeterminado? :c
ResponderEliminaragregando esto en el evento onCreate al final.
EliminarTextView tv = (TextView) findViewById(R.id.txtNumero);
tv.setText("0");
muchas gracias muy bueno :D
ResponderEliminarcomo coloco la excepción para cuando oprimo igual al no tener ningún valor no se rompa la aplicación
ResponderEliminarEncierra el contenido del evento "onClickIgual" dentro de un try catch, algo así:
Eliminartry
{
---
---
} catch (Exception ex) {}
Muy buen aporte, pero tengo errores con el menu en la linea siguente en el que se encuentra entre *s:
ResponderEliminargetMenuInflater().inflate(R.*menu*.main, menu);
cannot resolve symbol menu
y el link se encuentra roto
Debe ser un problema con el gradle, hazle clean a tu proyecto y luego build, eso debe solucionar el problema.
Eliminarcomo cambiara lso metodos para realizar mas operaciones sin tocar =
ResponderEliminarGracias por el aporte William. Hay que hacer algunos ajustes para que no se puedan teclear dos puntos o para que no se pueda teclear una operación antes que un número, pero gracias de todas formas
ResponderEliminarSolo agregar una bandera global para el punto que cuando se presione no se vuelva a presionar, hay una forma mas optima de obtener que tecla se presiono y así evitar hacer muchos métodos.
EliminarSaludos
Estuve checando tu código y se me hizo mucho desperdicio de memoria, y lo modifique y lo hice de una manera mucho mas compacta.
ResponderEliminarif( v.getId() == R.id.btn_point && flag == 0){
flag = 1;
tv.setText(tv.getText() + ".");
} else {
for( int i=0; i< Numeros.length; i++){
if( v.getId() == Numeros[i]){
tv.setText(tv.getText()+""+i);
}
}
}
Muy bien!, se nota que sabes programar, gracias por tu aporte. Este tutorial está enfocado a gente que están empezando en el mundo de la programación.
EliminarSaludos
No se porque no sale mi nombre pero te conviene subirlo a un github, este es el mio debido a que estoy estudiando no he modificado lo que llevo pero pronto estará aquí! https://github.com/LeoCloser
EliminarSaludos
getMenuInflater().inflate(R.menu.main, menu);
ResponderEliminarme marca un error en menu "cannot resolve the symbol menu"
ayudaa
ResponderEliminaren qué te puedo ayudar?
Eliminarcomo puedo evitar que se escriban mas puntos?
ResponderEliminarme produce un error en la parte getMenuInflater().inflate(R.menu.main, menu);
ResponderEliminaren menu sale en rojo, pero nose a que se debe